I found even better version by adding another parameter:
- box-shadow: inset 0 0 30px 10px lime
it gives nicer and clearer color at very edges.
I found even better version by adding another parameter:
- box-shadow: inset 0 0 30px 10px lime
it gives nicer and clearer color at very edges.
If your goal is to show a YELLOW glow and icon when a light is on, why not just use a color code and state styles , so you have different styles depending on state?
That’s what I like about this forum. I never thought off solving this in a completely different way: state styles
![]()
Works like a charm!
I loved the Laundry Card. I’m a new to HA but learning as fast as I can. I notice on the card you use a type: custom:hui-entities-card. Where I can find this custom:hui-entities-card?
Hi guys, help needed. I cannot figure on my own could it be possible to fix height of right side small buttons to auto fit height of left big button, independently of screen size, app/browser, etc.

Just for note: This was done in minimalist UI. There is a little different behavior if I’m using this code on lovelace normal way, i.e. right side buttons has bigger height but left side big button. Also, on lovelace, I can fix this with aspect_ratio: 27/15 for small buttons, and this would fit perfectly for all screens. But here, on minimalist, aspect_ratio: 26/19 would work for PC and so so for wall mounted tablet, but not for Android app on phone. I believe this is more question for this topic, but for minimalist UI, cause I need to style Button Card.
This would be basic code. Since question is regarding UI only, I reduced code to barely minimum for clear overview.
title: "Test"
path: "test"
cards:
- type: 'horizontal-stack'
cards:
- type: "custom:button-card"
template: card_media_player
entity: media_player.lg_tv
variables:
ulm_card_media_player_enable_controls: true
ulm_card_media_player_enable_volume_slider: true
- type: 'vertical-stack'
cards:
- type: 'horizontal-stack'
cards:
- type: "custom:button-card"
entity: media_player.lg_tv
- type: "custom:button-card"
entity: media_player.lg_tv
- type: 'horizontal-stack'
cards:
- type: "custom:button-card"
entity: media_player.lg_tv
- type: "custom:button-card"
entity: media_player.lg_tv
As said, if I add e.g. aspect_ratio: 26/19, this would “fix” the problem on PC, but not on phone:
- type: 'vertical-stack'
cards:
- type: 'horizontal-stack'
cards:
- type: "custom:button-card"
entity: media_player.lg_tv
aspect_ratio: 26/19
- type: "custom:button-card"
entity: media_player.lg_tv
aspect_ratio: 26/19
- type: 'horizontal-stack'
cards:
- type: "custom:button-card"
entity: media_player.lg_tv
aspect_ratio: 26/19
- type: "custom:button-card"
entity: media_player.lg_tv
aspect_ratio: 26/19
PC:

Phone:

I really cannot find is there some styling option which can auto-scale height of right side small buttons to fit the height of left side big button. I’m not sure if this is possible at all, since left side big button is child of horizontal-stack, which is two depth step up from horizontal-stack where small buttons are.
Or, is there some better approach? I’m not lazy to rewrite code completely.
Thanks.
With the release of 2022.11, cards (buttons) are now outlined rather than shadowed. All of my custom buttons now look terrible due to the stacking configuration. Extract from release notes.
The default dashboard theme has been adjusted to move a little closer to the new Material Design 3 guidelines. Borders around cards are now outlined (instead of having a shadow), and corners are a little more rounded.
I gather that Card Mod is the best solution to remove the border?
style: |
ha-card {
border: none; box-shadow: none;
}
or add to the theme:
ha-card-border-width: 0px
ha-card-box-shadow: none
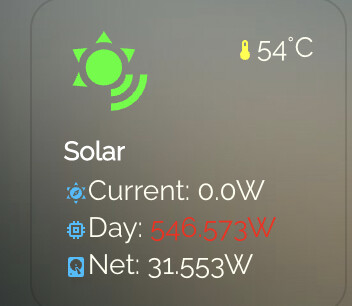
Trying to create a button that shows basic solar info. Stole a format normally used for system monitoring and adapting, but stumbling on issue with rounding. Prefer to have rounded to full watts and in some cases divide by 1000 to create KWH . How do I add this to the template? Rounding and or creating KWH from watts.

aspect_ratio: 1/1
custom_fields:
solarc: |
[[[
return `<ha-icon
icon="mdi:sun-compass"
style="width: 12px; height: 12px; color: deepskyblue;">
</ha-icon><span>Current: <span style="color: var(--text-color-sensor);">${(states['sensor.benext_solar_electric_production_w'].state) } W</span></span>`
]]]
solari: |
[[[
return `<ha-icon
icon="mdi:memory"
style="width: 12px; height: 12px; color: deepskyblue;">
</ha-icon><span>Day: <span style="color: var(--text-color-sensor);">${(states['sensor.solar_generated_new_watts'].state)} W</span></span>`
]]]
solarn: |
[[[
return `<ha-icon
icon="mdi:harddisk"
style="width: 12px; height: 12px; color: deepskyblue;">
</ha-icon><span>Net: <span style="color: var(--text-color-sensor);">${states['sensor.solar_net_combined'].state}W</span></span>`
]]]
temp: |
[[[
return `<ha-icon
icon="mdi:thermometer"
style="width: 12px; height: 12px; color: yellow;">
</ha-icon><span>${entity.state}°C</span>`
]]]
entity: sensor.192_168_1_36_core_0_temperature
icon: mdi:sun-wireless
name: Solar
styles:
card:
- background-color: var(--button-card-paper-card-background-color)
- border-radius: 10%
- padding: 10%
- color: ivory
- font-size: 14px
- text-transform: capitalize
custom_fields:
solarc:
- padding-bottom: 2px
- align-self: middle
- justify-self: start
- '--text-color-sensor': >-
[[[ if (states["sensor.benext_solar_electric_production_w"].state >
80) return "red"; ]]]
solari:
- padding-bottom: 2px
- align-self: middle
- justify-self: start
- '--text-color-sensor': >-
[[[ if (states["sensor.solar_generated_new_watts"].state > 80) return
"red"; ]]]
solarn:
- align-self: middle
- justify-self: start
- '--text-color-sensor': >-
[[[ if (states["sensor.solar_net_combined"].state > 80) return "red";
]]]
temp:
- align-self: start
- justify-self: end
grid:
- grid-template-areas: '"i temp" "n n" "solarc solarc" "solari solari" "solarn solarn"'
- grid-template-columns: 1fr 1fr
- grid-template-rows: 1fr min-content min-content min-content min-content
icon:
- color: |
[[[
if (entity.state < 60) return 'lime';
if (entity.state >= 60 && entity.state < 80) return 'orange';
else return 'red';
]]]
- width: 70%
- margin-top: '-10%'
img_cell:
- justify-content: start
- align-items: start
- margin: none
name:
- font-weight: bold
- font-size: 13px
- color: white
- align-self: middle
- justify-self: start
- padding-bottom: 4px
type: custom:button-card
Is possible in javascript template to somehow check and throw error if entity name not exist?
Hi,
with the new update to 2022.11 and its new round edges, suddenly all nested cards do now also have grey outer lines, where before they did not have any (as intended):

I am talkin about the grey boxes in the corners, those are nested custom button cards that before did not have any lines around them.
Does anyone know an easy fix (without card-mod?!) how to get the previous way of displaying it back again?
sure, check this and use the theme setting under generic to fix that.
or, just read the many posts on that, even in this thread… see eg 4 posts up. 
Thx, have to admit that I missed that when scrolling through and more looking for the pictures.
- border: none
fixed it, also without card-mod
Your generic fix I do not really understand after reading it twice. This needs installation of another project, mod-card, that can change the general layout of all cards as a theme, so reverting the round edges of 2022.11?
no, the mod-card was directed to a special card setup, which after all wasnt required .
the generic fix, is adding this to your theme settings, and be done with it. Using it in the themes, this gets applied it to all cards in HA, and no more individual card settings/mods are required.
I need this more beginner-friendly 
So far I have not done anything with themes.
The help says, you would define themes in the configuration.yaml. with the example
# Example configuration.yaml entry
frontend:
themes:
happy:
primary-color: pink
text-primary-color: purple
mdc-theme-primary: plum
sad:
primary-color: steelblue
to set up two themes happy/sad.
Would the part in your post
<<: &generic
card-mod-theme: theme-mods
ha-card-border-radius: 0px
ha-card-border-width: 0px
ha-dialog-border-radius: var(--ha-card-border-radius)
somehow belong into there (how exactly)? Does the generic mean, that it changes the default/generic layout that is being used without being explicitley defined/selected by me anywhere?
No, you’re right . This is a so-called yaml anchor . Used to copy and paste the same yaml .
For now, just leave that out and use the lines below it, and move it 2 spaces to the left…
Also don’t use the card-mod-theme line if you don’t use those
So that would be adding this to the configuration.yaml?
# Example configuration.yaml entry
frontend:
themes:
generic:
ha-card-border-radius: 0px
ha-card-border-width: 0px
ha-dialog-border-radius: var(--ha-card-border-radius)
To remove borders from the generic theme, which is otherwise coded into the core of HA?!
yes, that would do it, and you’d have to select the theme in the profile page, or set it through a service.
note the dialog-border-radius is specifically for the dialog panels, and now inherits the 0px. Personally, I find the new styling way to playful, not business like. So I try to take out those rounded corners everywhere.
If you dont want that, (if you do like the rounded dialogs) just leave that line out.
is there a way to get rid of the borders from a button:
I am trying to use it as spacer  :
:
type: custom:button-card
color_type: label-card
styles:
card:
- background-color: transparent
tap_action:
action: null
also how can I make it double the height?
Thanks in advance
never thought it would come to this, but hey, here I am…
after some 5 years of using button-card throughout my entire config, I now see above post… using color_type: label-card
Never spotted that option before. So, naturally intrigued by new possibilities, I tried
- type: custom:button-card
color-type: label-card
name: label
for starters, but cant spot anything particular. Makes me wonder where we should/would use this, as a specific card for labels.
in my config, I have a ‘title’ template taking care of all requirements I have (templated title, action/no-action, styling etc)
what does this label-card do that other options dont offer?
any thoughts why this doesnt work? It works in a standard button card.
type: custom:button-card
show_name: true
show_icon: true
tap_action:
action: call-service
service: media_player.media_previous_track
target:
entity_id: media_player.basement
icon: mdi:skip-backward
styles:
card:
- height: 100px
Untested, but you could try:
tap_action:
action: call-service
service: media_player.media_previous_track
service_data:
entity_id: media_player.basement