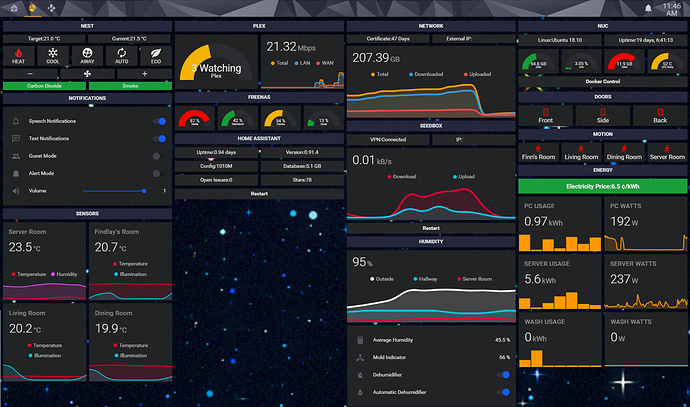
Would love to see your config for the graphs which show multiple entries (eg. downloads and uploads in one graph). Really like the way you have laid it out!
Here’s an example with 2 graphs
- accuracy: 5
align_icon: left
entities:
- entity: sensor.pi_hole_ads_blocked_today
name: Ads blocked
show_state: true
unit: ads
- entity: sensor.pi_hole_dns_queries_today
name: DNS queries
show_state: true
unit: queries
hours_to_show: 168
icon: 'mdi:pi-hole'
line_color: '#0073D4'
name: Pi-hole today
points_per_hour: 0.05
show:
points: false
type: 'custom:mini-graph-card'
I updated it based on some others here
Thanks a lot for that it really helps. How were you able to get the size of you database file?
This is my code:
- platform: sql
db_url: mysql://username:password-mariadb/homeassistant?charset=utf8
queries:
- name: HASS DB size
query: 'SELECT table_schema "database", Round(Sum(data_length + index_length) / 1048576, 2) "value" FROM information_schema.tables WHERE table_schema="homeassistant" GROUP BY table_schema;'
column: 'value'
unit_of_measurement: MBThanks, I was missing how to gather temp and network.
I created a cron job in my Proxmox instance to exec this tiny Python script that runs every 30 secs
cron job
* * * * * /root/systems_data.py
* * * * * (sleep 30 ; /root/systems_data.py )
systems_data.py
temp= "$(cat /sys/class/thermal/thermal_zone2/temp)"
cpuload= "$(grep 'cpu ' /proc/stat | awk '{usage=($2+$4)*100/($2+$4+$5)} END {print usage}')"
memavail= "$(cat /proc/meminfo | grep MemAvailable | awk '{print $2}')"
mosquitto_pub -h 192.xxx.xxx.xxx -u user -P password -t topic/temp -m $temp
mosquitto_pub -h 192.xxx.xxx.xxx -u user -P password -t topic/cpuload -m $cpuload
mosquitto_pub -h 192.xxx.xxx.xxx -u user -P password -t topic/memavail -m $memavail
In this way I can get those three values that I can show in my dashboard.
Hope it can help someone!
How did you install netdata on the host? I used the easy bash <(curl -Ss https://my-netdata.io/kickstart.sh)
But end up with some errors:
All required packages are already installed. Now proceed to the next step.
OK /bin/bash /tmp/netdata-kickstart-ws3vT4/install-required-packages.sh netdata
$'[\E[2m/tmp/netdata-kickstart-ws3vT4\E(B\E[0m]# \E[1m\E[33m' curl -sSL --connect-timeout 10 --retry 3 https://storage.googleapis.com/netdata-nightlies/sha256sums.txt $'\E(B\E[0m\\n' curl: (60) SSL certificate problem: self signed certificate
More details here: https://curl.haxx.se/docs/sslcerts.html
curl performs SSL certificate verification by default, using a "bundle"
of Certificate Authority (CA) public keys (CA certs). If the default
bundle file isn't adequate, you can specify an alternate file
using the --cacert option.
If this HTTPS server uses a certificate signed by a CA represented in
the bundle, the certificate verification probably failed due to a
problem with the certificate (it might be expired, or the name might
not match the domain name in the URL).
If you'd like to turn off curl's verification of the certificate, use
the -k (or --insecure) option.
FAILED curl -sSL --connect-timeout 10 --retry 3 https://storage.googleapis.com/netdata-nightlies/sha256sums.txt
ABORTED Cannot download https://storage.googleapis.com/netdata-nightlies/sha256sums.txtHi @krovachek ! I really like your UI, especially the spacing between charts in your stack. Would you mind sharing your laovelace config ?
Hi @Dayve67
The installation I did was as explained here, the first option.
I have done it accessing SSH to the Proxmox server address, not the VM, and then executed the command without sudo.
That’s it!
But since the integration with HA is not so good, as far as I understood, I removed it.
My goal is to grab information and to show in HA using sensors, not to show just the Netdata Graph as is calling a http page.
That’s why I decided to go directly with a python script, as my previous message.
Here it is:
card:
color: white
entities:
- cards:
- cards:
- card:
animate: true
entities:
- sensor.cpu_temp
graph: line
name: CPU hőmérséklet
show:
icon: false
name: false
extrema: true
hour24: true
type: 'custom:mini-graph-card'
style:
background-color: 'rgba(0,0,20,0.3)'
background-size: 100% 100%
border: 'solid 1px rgba(57,128,228,0.4)'
border-radius: 20px
transform: scale(0.95)
type: 'custom:card-modder'
- card:
animate: true
entities:
- sensor.processor_use
graph: line
line_color: 'rgba(57,128,228)'
hour24: true
hours_to_show: 24
show:
icon: false
name: false
extrema: true
type: 'custom:mini-graph-card'
style:
background-color: 'rgba(0,0,20,0.3)'
background-repeat: no-repeat
background-size: 100% 100%
border: 'solid 1px rgba(57,128,228,0.4)'
border-radius: 20px
transform: scale(0.95)
type: 'custom:card-modder'
type: horizontal-stack
type: 'custom:vertical-stack-in-card'
- cards:
- cards:
- card_style:
background: 'rgba(0,0,20,.5)'
border: 'solid 1px rgba(57,128,228,0.4)'
border-radius: 12px
transform: scale(0.95)
color: '#FFA50090'
entities:
- sensor.cpu_temp
max: 8000
title: CPU hőmérséklet
title_position: inside
title_style:
font-size: 12px
type: 'custom:bar-card'
- card_style:
background: 'rgba(0,0,20,.5)'
border: 'solid 1px rgba(57,128,228,0.4)'
border-radius: 12px
transform: scale(0.95)
color: 'rgba(57,128,228,0.6)'
entities:
- sensor.processor_use
max: 8000
title: CPU használat
title_position: inside
title_style:
font-size: 12px
type: 'custom:bar-card'
type: horizontal-stack
type: 'custom:vertical-stack-in-card'
- cards:
- cards:
- card_style:
background: 'rgba(0,0,20,.5)'
border: 'solid 1px rgba(57,128,228,0.4)'
border-radius: 12px
color: '#FFA50090'
entities:
- sensor.memory_use
max: 8000
title: használt memória
title_position: left
type: 'custom:bar-card'
type: horizontal-stack
type: 'custom:vertical-stack-in-card'
- cards:
- cards:
- card_style:
background: 'rgba(0,0,20,.5)'
border: 'solid 1px rgba(57,128,228,0.4)'
border-radius: 12px
color: 'rgba(57,128,228,0.6)'
entities:
- sensor.memory_free
max: 8000
title: szabad memória
title_position: left
type: 'custom:bar-card'
type: horizontal-stack
type: 'custom:vertical-stack-in-card'
- cards:
- cards:
- card_style:
background: 'rgba(0,0,20,.5)'
border: 'solid 1px rgba(57,128,228,0.4)'
border-radius: 12px
color: '#FFA50090'
entities:
- sensor.disk_use_percent_home
max: 8000
title: foglalt terület
title_position: left
type: 'custom:bar-card'
type: horizontal-stack
type: 'custom:vertical-stack-in-card'
- cards:
- cards:
- card_style:
background: 'rgba(0,0,20,.5)'
border: 'solid 1px rgba(57,128,228,0.4)'
border-radius: 12px
color: 'rgba(57,128,228,0.6)'
entities:
- sensor.hass_db_meret
max: 500
title: adatbázis mérete
title_position: left
type: 'custom:bar-card'
type: horizontal-stack
type: 'custom:vertical-stack-in-card'
show_header_toggle: false
title: NUC/Hassio
type: entities
style:
background-color: 'rgba(0,0,20,0.6)'
background-image: url("/local/pictures/cardback.png")
background-repeat: no-repeat
background-size: 100% 100%
border: 'solid 1px rgba(57,128,228,0.4)'
border-radius: 20px
type: 'custom:card-modder'
Thanks a lot ! Clever use of card modder  !
!
You are welcome and thanx! 
I forgot the setup the maximum values… 
I think what you have done with card modder is the missing piece of the puzzle for making transparency work (not look terrible) with some of my stacked custom cards. I’ll give it a try. Thanks for sharing.
Would you mind sharing the config for temperature-humidity monitoring? Not sure how you got both data (Celcius and %) shown in there.
Of course  :
:
card:
color: white
entities:
- cards:
- cards:
- card:
animate: true
entities:
- entity: sensor.temperature_mi
name: hőmérséklet
- entity: sensor.humidity_mi
name: páratartalom
show_state: true
font_size: 80
hour24: true
hours_to_show: 72
icon: 'mdi:weather-partlycloudy'
legend: true
name: külső
show:
graph: line
type: 'custom:mini-graph-card'
style:
background-color: 'rgba(0,0,20,0.3)'
background-repeat: no-repeat
background-size: 100% 100%
border: 'solid 1px rgba(57,128,228,0.4)'
border-radius: 20px
transform: scale(0.95)
type: 'custom:card-modder'
type: horizontal-stack
type: 'custom:vertical-stack-in-card'
- cards:
- cards:
- card:
animate: true
entities:
- entity: sensor.temperature_temperature
name: nappali
show_state: true
- entity: sensor.broadlink_sensor_temperature
name: szoba
show_state: true
font_size: 75
icon: 'mdi:home'
name: hőmérséklet
type: 'custom:mini-graph-card'
style:
background-color: 'rgba(0,0,20,0.3)'
background-repeat: no-repeat
background-size: 100% 100%
border: 'solid 1px rgba(57,128,228,0.4)'
border-radius: 20px
transform: scale(0.95)
type: 'custom:card-modder'
- card:
animate: true
entities:
- entity: sensor.temperature_humidity
name: nappali
show_state: true
- entity: sensor.broadlink_sensor_humidity
name: szoba
show_state: true
font_size: 75
icon: 'mdi:home'
name: páratartalom
type: 'custom:mini-graph-card'
style:
background-color: 'rgba(0,0,20,0.3)'
background-repeat: no-repeat
background-size: 100% 100%
border: 'solid 1px rgba(57,128,228,0.4)'
border-radius: 20px
transform: scale(0.95)
type: 'custom:card-modder'
type: horizontal-stack
type: 'custom:vertical-stack-in-card'
show_header_toggle: false
type: entities
style:
background-color: 'rgba(0,0,20,0.6)'
background-image: url("/local/pictures/cardback.png")
background-repeat: no-repeat
background-size: 100% 100%
border: 'solid 1px rgba(57,128,228,0.4)'
border-radius: 20px
type: 'custom:card-modder'I think mine is exactly the same as @krovachek
## Database size
- platform: sql
db_url: !secret mariadb_url
queries:
- name: Database Size
query: 'SELECT table_schema "database", Round(Sum(data_length + index_length) / 1048576, 2) "value" FROM information_schema.tables WHERE table_schema="homeassistant" GROUP BY table_schema'
column: 'value'
unit_of_measurement: MB
We must have stolen it from the same post 
Thank you guys I got it working!
it’s a wifi sensor
- platform: command_line
name: Wifi Signal
command: 'iwconfig wlan0 |grep Signal|cut -d"=" -f3|cut -d" " -f1'
unit_of_measurement: " dBm"
value_template: '{{ value | round(1) }}'

I can’t work out how you got the border around the outside of your card (see, Card modder and vertical-stack-in-card )
In fact I can’t work out how you got your card to show at all. It looks like you have your vertical/horizontal stack in cards listed in an entities card but when I try that nothing shows up. Which is what I would expect. An entities card only supports lists of entities not cards.