Thank you so much, was really pulling my hair out over this one.
I’m super noob but simply want to reduce the size of the fonts in my card. Have it working in some cards but can’t see to get it working in this horizontal card. In my codef i’m just applying it for now in 2 of the cards in the stack. I’d also like to control the font size of the horizontal stack card itself (the title).
Appreciate any help to get me started…
type: horizontal-stack
title: Living Room
cards:
- type: button
tap_action:
action: toggle
entity: scene.living_room_hang
name: Hang Scene
icon_height: '-4px'
- type: light
entity: light.living_room_fireplace
double_tap_action:
action: toggle
name: Fireplace
card_mod:
style: |
ha-card {
font-size: 10px;
}
- type: gauge
entity: sensor.living_room_trisensor_temperature_measurement
min: 0
max: 100
name: Temp
card_mod:
style: |
ha-card {
font-size: 8px;
}
- type: light
entity: light.living_room_walls
double_tap_action:
action: toggle
name: Walls
type: 'custom:mod-card'
style:
hui-vertical-stack-card$: |
.card-header {
font-size: 10px !important;
}
card:
type: vertical-stack
title: Changed font
cards:
###################
Thanks! I tried all kinds of combinations but can’t seem to get it formatted or added to my code properly.
So does this “custom:mod-card” type snippet go at the top of the card before my horizontal stack code?
In meantime i’ll spend more time understanding how the custom:mod-card fits into all of this…
card mod is extention to existing cards. it allows to style html entities inside the card. you use it by adding style attribute to every card definition.
However sometimes card-mod cannot reach some outer html objects (styling allows to apply styles to children items while some cards has outer objects unavailable to card-mod). mod-card creates a container with your card inside. This way your whole card turns into mod-card’s child element, allowing to style it from mod-card level
Some examples of using "::before", "::after" & "content":
Note: may be used with many Lovelace cards (I hope).
NOTE:
Do not forget to add a "card_mod:" keyword before "style:" (new in card-mod 3).
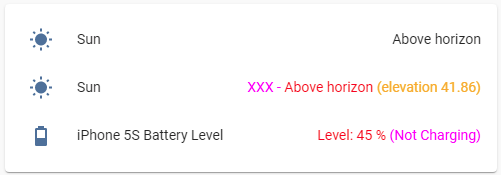
Prefix & suffix:

type: entities
entities:
- entity: sun.sun
- entity: sun.sun
style:
hui-generic-entity-row $: |
.text-content.pointer:not(.info) {
color: red;
}
.text-content.pointer:not(.info)::before {
content: "XXX - ";
color: magenta;
}
.text-content.pointer:not(.info)::after {
content: " (elevation {{state_attr(config.entity,'elevation')}})";
color: orange;
}
- entity: sensor.iphone_5s_battery_level
style:
hui-generic-entity-row: |
.text-content {
color: red;
}
.text-content::before {
content: "Level: ";
color: red;
}
.text-content::after {
content: " ({{states('sensor.iphone_5s_battery_state')}})";
color: magenta;
}
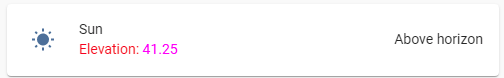
+ undocumented feature for "secondary_info":

type: entities
entities:
- entity: sun.sun
secondary_info: true
style:
hui-generic-entity-row:
$: |
.info .secondary {
color: red;
}
.info .secondary::before {
content: "Elevation: ";
color: red;
}
.info .secondary::after {
content: "{{state_attr(config.entity,'elevation')}}";
color: magenta;
}
“Undocumented” means that you can use also "secondary_info: bla_bla_bla" instead of "secondary_info: true", it will create a "div" element anyway.
Math operations:

type: entities
entities:
- entity: sensor.cleargrass_1_co2
style:
hui-generic-entity-row: |
.text-content {
color: red;
}
.text-content::before {
content: "{{states(config.entity)|int/10}} (divided), ";
color: magenta;
}
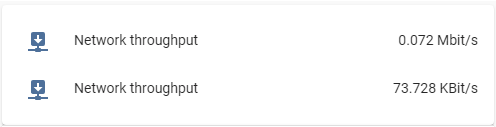
Replacing a value:

For the Entities card it is enough to set a transparent color for the element keeping the state:
type: entities
entities:
- entity: sensor.network_throughput_in_eth0_mbits
name: Network throughput
- entity: sensor.network_throughput_in_eth0_mbits
name: Network throughput
style:
hui-generic-entity-row: |
.text-content::after {
content: "{{states(config.entity)|float*1024}} KBit/s";
color: var(--primary-text-color);
}
.text-content {
color: transparent;
}
But for the Glance card I have to set a zero font-size:

type: glance
entities:
- entity: sensor.network_throughput_in_eth0_mbits
name: Network throughput
- entity: sensor.network_throughput_in_eth0_mbits
name: Network throughput
style: |
:host div:not(.name)::after {
content: "{{states(config.entity)|float*1024}} KBit/s";
font-size: var(--mdc-typography-body1-font-size, 1rem);
}
:host div:not(.name) {
font-size: 0px;
}
One more example for “input_boolean” entity:

type: glance
entities:
- entity: input_boolean.test_boolean
name: default
- entity: input_boolean.test_boolean
name: modded
style: |
:host div:not(.name)::after {
content: "{% if is_state(config.entity,'on') -%}
switched ON
{%- else -%}
switched OFF
{%- endif %}";
font-size: var(--mdc-typography-body1-font-size, 1rem);
}
:host div:not(.name) {
font-size: 0px;
}
For "multiple-entity-row" it is much tricky:

The original value must be transparent & placed on the next line whose height must be set to 0px:
type: entities
entities:
- type: 'custom:multiple-entity-row'
style: |
.entities-row div.entity:nth-child(1) div::before {
color: orange;
content: {%if is_state('sun.sun','above_horizon') -%} "Rise and shine\A" {%- else -%} "Sleep well\A" {%- endif %};
line-height: var(--mdc-typography-body1-line-height, 1.5rem);
}
.entities-row div.entity:nth-child(1) div {
color: transparent;
line-height: 0px;
}
entity: sun.sun
entities:
- entity: sun.sun
name: xxx
styles:
width: 60px
- entity: sun.sun
name: xxx
styles:
width: 60px
unit: ''
icon: ''
toggle: false
show_state: false
state_header: ''
state_color: false
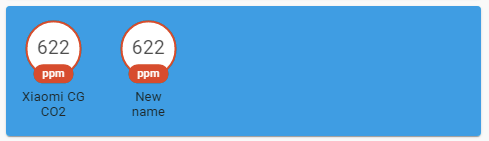
For badges inside "picture-elements" card:
This trick may be useful since there is no possibility to display any text for the entity’s name (BTW, for badges displayed on the top of views this possibility is present - a “name” property).

type: picture-elements
image: /local/images/blue.jpg
style: |
ha-card { height: 130px !important; }
elements:
- type: state-badge
entity: sensor.cleargrass_1_co2
style:
top: 18%
left: 10%
- type: state-badge
entity: sensor.cleargrass_1_co2
style:
top: 18%
left: 30%
card_mod:
style:
ha-state-label-badge:
$:
ha-label-badge:
$:
.badge-container: |
.title {
color: transparent;
line-height: 0px !important;
}
.title::before {
color: var(--primary-text-color);
content: "New name\A";
line-height: normal;
}
For icons inside “picture-elements” card:

Described here.
custom:multiple-entity-row:
How to display "last-changed" for items:

described here
custom:mini-graph-card:
How to display an additional info on the card:

described here
Any card with a title:
How to add a small header:

described here
More examples are described here.
I’m trying to use style my markdown-card with the help of card-mod.
But whatever I am trying, nothing wil change the format of the markdown-card.
What am I doing wrong?
- type: markdown
style: |
ha-card {
font-size: 20px;
font-family: Quicksand;
height: 30px;
background: none;
}
ha-markdown {
padding: 0px 0px 0px 8px !important;
border-left: 3px solid var(--accent-color);
}
content: 'Modi'
Styling vertical-stack (horizontal-) card.
Styling a title:

Method #1:
type: 'custom:mod-card'
style: |
ha-card {
--ha-card-header-color: red;
--ha-card-header-font-size: 10px;
}
card:
type: vertical-stack
title: Changed font for title
cards:
- type: entities
entities:
- entity: sun.sun
- entity: sun.sun
- type: entity
entity: sun.sun
Method #2:
type: 'custom:mod-card'
style:
hui-vertical-stack-card$: |
.card-header {
font-size: 10px !important;
color: red !important;
}
card:
type: vertical-stack
title: Changed font for title
cards:
- type: entities
entities:
- entity: sun.sun
- entity: sun.sun
- type: entity
entity: sun.sun
Colored header:

type: 'custom:mod-card'
style:
hui-vertical-stack-card$: |
.card-header {
background-color: green;
}
card:
type: vertical-stack
title: Some title
cards:
- type: entities
entities:
- entity: sun.sun
- entity: sun.sun
- type: entity
entity: sun.sun
Colored background:

type: 'custom:mod-card'
style: |
ha-card {
background-color: red;
}
card:
type: vertical-stack
title: Colored background
cards:
- type: entities
entities:
- entity: sun.sun
- entity: sun.sun
- type: entity
entity: sun.sun
Using an image for the background:

Notes:
- The
"--ha-card-background"variable is used to style the child cards. - The background image is stretched to fit the card’s size.
type: 'custom:mod-card'
style: |
ha-card {
background-image: url('/local/images/blue_low_2.jpg');
background-size: 100% 100%;
--ha-card-background: rgba(50,50,50,0.3);
}
card:
type: vertical-stack
title: Image for background
cards:
- type: entities
entities:
- entity: sun.sun
- entity: sun.sun
- type: entity
entity: sun.sun
Using an image for the header:

type: 'custom:mod-card'
style:
hui-vertical-stack-card$: |
.card-header {
background-image: url('/local/images/blue_low_2.jpg');
background-size: 100% 100%;
}
card:
type: vertical-stack
title: Image for background
cards:
- type: entities
entities:
- entity: sun.sun
- entity: sun.sun
- type: entity
entity: sun.sun
More styles for vertical-stack:
type: custom:mod-card
card_mod:
style:
hui-vertical-stack-card $: |
hui-card:nth-of-type(1) {
--ha-card-background: rgba(50,50,50,0.7);
margin: 0px 150px 150px 20px;
}
hui-card:nth-of-type(2) {
--ha-card-background: rgba(50,50,50,0.1);
margin: 0px 20px 20px 150px;
}
.: |
ha-card {
background-image: linear-gradient(to right, red,orange,yellow,green,blue,indigo,violet);
--ha-card-header-color: white;
--ha-card-header-font-size: 40px;
height: 500px !important;
border: 4px solid black;
}
card:
type: vertical-stack
title: Some title
cards:
- type: entities
entities:
- entity: sun.sun
- entity: sun.sun
- type: entity
entity: sun.sun
More styles for horizontal-stack:
Example #1:

type: 'custom:mod-card'
style:
hui-horizontal-stack-card$: |
hui-entities-card {
margin-left: 10px !important;
margin-bottom: 10px !important;
--ha-card-background: rgba(50,50,50,0.1);
}
hui-entity-card {
margin-right: 10px !important;
margin-bottom: 10px !important;
--ha-card-background: rgba(50,50,50,0.7);
}
.: |
ha-card {
background-color: lightblue;
}
card:
type: horizontal-stack
title: Some title
cards:
- type: entities
entities:
- entity: sun.sun
- entity: sun.sun
- entity: sun.sun
- type: entity
entity: sun.sun
Example #2:

type: 'custom:mod-card'
style:
hui-horizontal-stack-card$: |
hui-entities-card {
margin-left: 10px !important;
margin-right: 10px !important;
margin-bottom: 10px !important;
width: 150%;
flex: auto !important;
}
mini-graph-card {
margin-right: 10px !important;
margin-bottom: 10px !important;
flex: auto !important;
}
.: |
ha-card {
background-color: lightblue;
--ha-card-background: rgba(50,50,50,0.1);
}
card:
type: horizontal-stack
title: Some title
cards:
- type: entities
entities:
- entity: sun.sun
- entity: sun.sun
- entity: sun.sun
- type: 'custom:mini-graph-card'
entities:
- sensor.cleargrass_1_co2
hours_to_show: 12
points_per_hour: 60
show:
name: false
icon: false
Example #3:

type: custom:mod-card
card_mod:
style:
hui-horizontal-stack-card $: |
div#root > :first-child > * {
width: 30%;
flex: auto;
}
div#root > :last-child > * {
width: 70%;
flex: auto;
}
card:
type: horizontal-stack
cards:
- type: entity
entity: sun.sun
- type: custom:tabbed-card
tabs:
...
Align a title: (added in 2024.6)

type: custom:mod-card
card_mod:
style: |
ha-card {--ha-stack-title-text-align: end;}
card:
type: vertical-stack
title: xxxxxxxxxx
cards:
- type: entity
entity: sun.sun
- type: button
entity: sun.sun
More examples are described here.
How would I do that?
Nothing is working. Is the markdown card even stylable?
This is what I got with your code:
Is it what you expect?
If yes - may be you do not have card-mod installed.
If no - what is wrong?
It is working now, thanks.
The verification of the code helped me to look elsewhere.
It seemed there was issue with my hacs key for github.
Thanks for your help.
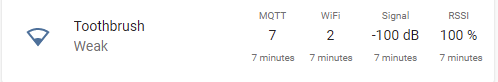
An example of using "card-mod" for "multiple-entity-row" to display a "last-changed" for items:
Same method may be used to display ANY text below items.
Even for icons:

code
- type: custom:multiple-entity-row
entity: sun.sun
show_state: false
entities:
- entity: sun.sun
icon: true
name: false
- entity: sun.sun
icon: true
name: false
- entity: sun.sun
icon: true
name: false
card_mod:
style: |
.entities-row div.entity:nth-child(1) div::after {
color: var(--secondary-text-color);
font-size: 0.7rem;
content: "\A label";
white-space: pre;
}
.entities-row div.entity:nth-child(2) div::after {
color: var(--secondary-text-color);
font-size: 0.7rem;
content: "\A {{states('sun.sun')}}";
white-space: pre;
}
.entities-row div.entity:nth-child(3) div::after {
color: var(--secondary-text-color);
font-size: 0.7rem;
content: "\A {{state_attr('sun.sun','elevation')}}";
white-space: pre;
}
People, I really need a help with this:
Can anyone help me?
I think it’s all browser related on the PC you are viewing it on and doesn’t impact HA apart from querying HA for the data for that view…
Meanwhile trying to create sticky cards (credits to @ASNNetworks).
Tested in 2024.7.1:

title: sticky
path: sticky
cards:
- type: custom:mod-card
card_mod:
style:
hui-vertical-stack-card $: |
div#root > :first-child,
div#root > :last-child {
z-index: 999;
position: sticky;
position: -webkit-sticky;
}
div#root > :first-child {
top: var(--header-height);
}
div#root > :last-child {
bottom: 0;
}
card:
type: vertical-stack
cards:
- &ref_glance_4
type: glance
entities:
- entity: sun.sun
- entity: sun.sun
- entity: sun.sun
- entity: sun.sun
- &ref_glance
type: glance
entities:
- entity: sun.sun
- *ref_glance
- *ref_glance
- type: entities
entities:
- entity: sun.sun
- entity: sun.sun
- entity: sun.sun
- entity: sun.sun
- entity: sun.sun
- entity: sun.sun
- entity: sun.sun
- entity: sun.sun
- entity: sun.sun
- entity: sun.sun
- entity: sun.sun
- entity: sun.sun
- *ref_glance_4
before 2024.7
Here two sticky cards - top & bottom:
type: vertical-stack
cards:
- type: glance
card_mod:
style: |
:host {
z-index: 999;
position: sticky;
position: -webkit-sticky;
top: var(--header-height);
}
ha-card {
border-style: solid;
border-radius: 15px;
}
entities:
- entity: sun.sun
- entity: sun.sun
- entity: sun.sun
- entity: sun.sun
- type: glance
entities:
- entity: sun.sun
- type: glance
entities:
- entity: sun.sun
- type: glance
entities:
- entity: sun.sun
- type: entities
entities:
- entity: sun.sun
- entity: sun.sun
- entity: sun.sun
- entity: sun.sun
- entity: sun.sun
- entity: sun.sun
- entity: sun.sun
- entity: sun.sun
- entity: sun.sun
- entity: sun.sun
- entity: sun.sun
- entity: sun.sun
- type: glance
card_mod:
style: |
:host {
z-index: 999;
position: sticky;
position: -webkit-sticky;
bottom: 0;
}
ha-card {
border-style: solid;
border-radius: 15px;
}
entities:
- entity: sun.sun
- entity: sun.sun
- entity: sun.sun
- entity: sun.sun
Note that "ha-card" styles used for the sticky card itself (borders, background etc), ":host" styles used for the subcontainer inside the main container to make it sticky (sorry if this is not true-CSS-language).
To repeat the same test - copy this code and paste it into the only card into some view.
For the top card I have to set:
top: var(--header-height);
Works on desktop (Chrome, Win10x64, 1920x1200) and on iPhone 5S as well.
Hi
I use card mod for change color of my icons depending it state , but I have an issue.
When I toggle state with Chrome on my PC no problem, When I do it on Safari on my mac or Safari on my iphone the color don’t change until I refresh.
this is the result ( Mac, iPhone safari and HA companion for macOS):
Nice job, but I don’t see any problem with my code ?
Have you code to share me with my lights ?
This is not about lights, this is about entities.




