Styling vertical-stack (horizontal-) card.
Styling a title:

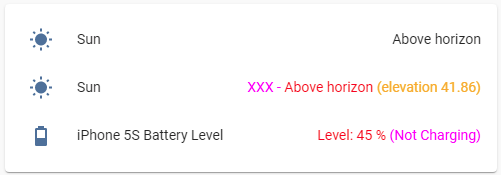
Method #1:
type: 'custom:mod-card'
style: |
ha-card {
--ha-card-header-color: red;
--ha-card-header-font-size: 10px;
}
card:
type: vertical-stack
title: Changed font for title
cards:
- type: entities
entities:
- entity: sun.sun
- entity: sun.sun
- type: entity
entity: sun.sun
Method #2:
type: 'custom:mod-card'
style:
hui-vertical-stack-card$: |
.card-header {
font-size: 10px !important;
color: red !important;
}
card:
type: vertical-stack
title: Changed font for title
cards:
- type: entities
entities:
- entity: sun.sun
- entity: sun.sun
- type: entity
entity: sun.sun
Colored header:

type: 'custom:mod-card'
style:
hui-vertical-stack-card$: |
.card-header {
background-color: green;
}
card:
type: vertical-stack
title: Some title
cards:
- type: entities
entities:
- entity: sun.sun
- entity: sun.sun
- type: entity
entity: sun.sun
Colored background:

type: 'custom:mod-card'
style: |
ha-card {
background-color: red;
}
card:
type: vertical-stack
title: Colored background
cards:
- type: entities
entities:
- entity: sun.sun
- entity: sun.sun
- type: entity
entity: sun.sun
Using an image for the background:

Notes:
- The
"--ha-card-background" variable is used to style the child cards.
- The background image is stretched to fit the card’s size.
type: 'custom:mod-card'
style: |
ha-card {
background-image: url('/local/images/blue_low_2.jpg');
background-size: 100% 100%;
--ha-card-background: rgba(50,50,50,0.3);
}
card:
type: vertical-stack
title: Image for background
cards:
- type: entities
entities:
- entity: sun.sun
- entity: sun.sun
- type: entity
entity: sun.sun
Using an image for the header:

type: 'custom:mod-card'
style:
hui-vertical-stack-card$: |
.card-header {
background-image: url('/local/images/blue_low_2.jpg');
background-size: 100% 100%;
}
card:
type: vertical-stack
title: Image for background
cards:
- type: entities
entities:
- entity: sun.sun
- entity: sun.sun
- type: entity
entity: sun.sun
More styles for vertical-stack:
type: custom:mod-card
card_mod:
style:
hui-vertical-stack-card $: |
hui-card:nth-of-type(1) {
--ha-card-background: rgba(50,50,50,0.7);
margin: 0px 150px 150px 20px;
}
hui-card:nth-of-type(2) {
--ha-card-background: rgba(50,50,50,0.1);
margin: 0px 20px 20px 150px;
}
.: |
ha-card {
background-image: linear-gradient(to right, red,orange,yellow,green,blue,indigo,violet);
--ha-card-header-color: white;
--ha-card-header-font-size: 40px;
height: 500px !important;
border: 4px solid black;
}
card:
type: vertical-stack
title: Some title
cards:
- type: entities
entities:
- entity: sun.sun
- entity: sun.sun
- type: entity
entity: sun.sun
More styles for horizontal-stack:
Example #1:

type: 'custom:mod-card'
style:
hui-horizontal-stack-card$: |
hui-entities-card {
margin-left: 10px !important;
margin-bottom: 10px !important;
--ha-card-background: rgba(50,50,50,0.1);
}
hui-entity-card {
margin-right: 10px !important;
margin-bottom: 10px !important;
--ha-card-background: rgba(50,50,50,0.7);
}
.: |
ha-card {
background-color: lightblue;
}
card:
type: horizontal-stack
title: Some title
cards:
- type: entities
entities:
- entity: sun.sun
- entity: sun.sun
- entity: sun.sun
- type: entity
entity: sun.sun
Example #2:

type: 'custom:mod-card'
style:
hui-horizontal-stack-card$: |
hui-entities-card {
margin-left: 10px !important;
margin-right: 10px !important;
margin-bottom: 10px !important;
width: 150%;
flex: auto !important;
}
mini-graph-card {
margin-right: 10px !important;
margin-bottom: 10px !important;
flex: auto !important;
}
.: |
ha-card {
background-color: lightblue;
--ha-card-background: rgba(50,50,50,0.1);
}
card:
type: horizontal-stack
title: Some title
cards:
- type: entities
entities:
- entity: sun.sun
- entity: sun.sun
- entity: sun.sun
- type: 'custom:mini-graph-card'
entities:
- sensor.cleargrass_1_co2
hours_to_show: 12
points_per_hour: 60
show:
name: false
icon: false
Example #3:

type: custom:mod-card
card_mod:
style:
hui-horizontal-stack-card $: |
div#root > :first-child > * {
width: 30%;
flex: auto;
}
div#root > :last-child > * {
width: 70%;
flex: auto;
}
card:
type: horizontal-stack
cards:
- type: entity
entity: sun.sun
- type: custom:tabbed-card
tabs:
...
Align a title: (added in 2024.6)

type: custom:mod-card
card_mod:
style: |
ha-card {--ha-stack-title-text-align: end;}
card:
type: vertical-stack
title: xxxxxxxxxx
cards:
- type: entity
entity: sun.sun
- type: button
entity: sun.sun
More examples are described here.