The version built by @HeyImAlex has been deprecated, but a new verison has been taken over by @SpangleLabs
Original post:
Hey all
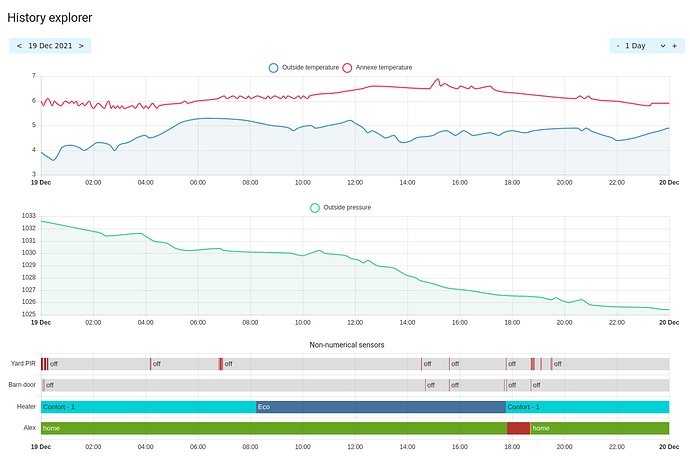
I created a new custom history card for HA. HA’s native history panel is very nice, but it does have a number of serious limitations. Most notably the slow speed, the somewhat awkward UI and the lack of configurability. So I tried to approach this differently. The history explorer card uses asynchronous streaming to retrieve the database data in the background while you scroll and slide around your history. While this can’t entirely get rid of the database latency, it makes it much less noticeable. The card also uses adaptive data decimation and various other little tricks to make it fast and smooth.
New: From V1.0.30 on, the card also supports seamless integration of long term statistics into the graphs, combining your history database and your statistics into a single explorable history. See here.
There’s a video showing the interactive use of the card on the github readme ![]()
Just select the day and your time range and drag around the charts with your mouse (or finger) to move through time. You can also zoom in and out, all in realtime by using the time range selector, the interactive zoom button or by using the scrollwheel while pressing Ctrl.
It’s also entirely configurable ! Put any number of graphs with any combination of entities in any order. The colors for line graphs, the state timelines and bar graphs are all configurable. And because this is a card, you can have multiple independent histories at the same time. The card can be configured entirely over the UI without changing the Lovelace config.
New: From V1.0.27 on, total increasing sensors, like energy data, are now also fully integrated. The time interval used to display these values (hourly, daily, etc) can be changed on the fly and you can compare multiple intervals in realtime. More info here.
I originally made this for my own personal use. But I thought that some others may be interested too. I’d love to hear some feedback from you guys !
Let me know what you think !